Introducción
Google tiene su propio widget
Aunque Google lanzó su propio widget ya sea a la hora de ponerlo solo lo podemos situar en la barra lateral.
Y la verdad es que queda muchísimo mejor colocarlo por separado en otra página donde lo encontremos fácilmente y tenerlo mejor organizado.
¿Porque es mejor usar el formulario de Google que el de terceros?
Si estamos usando otro tipo de formularios de diferentes proveedores como Gravity Forms, Contact Form 7 ect..
Es mejor que los cambiamos a la forma oficial de contacto de Blogger, ya que dispone de muchos más beneficios.
Por ejemplo, este formulario ofrece una plataforma específica donde los visitantes pueden hacer preguntas sobre su blog.
Esta es una gran forma de capturar más clientes, e incluso conducir a más conversaciones si está llegando a un producto determinado.
Comenzar Paso a Paso
Lo primero es tener instalado en nuestro blog el gadget de blogger.
Nos vamos Diseño > Añadir un gadget > Mas gadget > Formulario de contacto.
Una vez lo tengamos la añadimos y guardemos.
Ahora necesitamos ocultarlo.
Para ello nos vamos a
Tema > Editar Html
Con los botones CTRL + F nos saldrá un buscador
Nos vamos a Tema > HTML
Busca la etiqueta ] ]></b:skin> y añade este bloque encima:
Busca la etiqueta ] ]></b:skin> y añade este bloque encima:
# ContactForm1 {pantalla: ¡ninguna! Importante;} omo lo hacemos paso a paso
Guardamos la plantilla:
El segundo paso que tenemos que hacer es irnos a crear una nueva página a la que llamaremos "Contacto"
Nos vamos a Páginas > Página Nueva
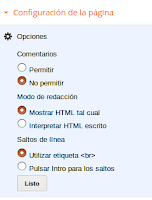
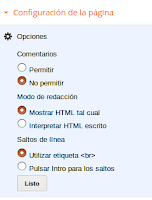
En la parte derecha de la configuración de página marcamos las siguientes opciones.
Tal y como se muestra en la imagen.
Ahora solo tenemos que elegir de los siguientes formularios el que más nos guste para insertarlo en nuestra nueva página en la edición HTML.
Guardamos la plantilla:
El segundo paso que tenemos que hacer es irnos a crear una nueva página a la que llamaremos " Contacto"
Nos vamos a Páginas > Página Nueva
 En la parte derecha de la configuración de página marcamos las siguientes opciones.
En la parte derecha de la configuración de página marcamos las siguientes opciones.
Tal y como se muestra en la imagen.
Ahora solo tenemos que elegir de los siguientes formularios el que más nos guste para insertarlo en nuestra nueva página en la edición HTML.
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important}
</style>
<div class="widget ContactForm" id="ContactForm1"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="NAME" onblur='if (this.value == "") {this.value = "NAME";}' onfocus='if (this.value == "NAME") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="EMAIL" onblur='if (this.value == "") {this.value = "EMAIL";}' onfocus='if (this.value == "EMAIL") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" value="MESSAGE" onblur='if (this.value == "") {this.value = "MESSAGE";}' onfocus='if (this.value == "MESSAGE") {this.value = "";}'></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
Formulario de contacto CSS Ribbon
Formulario de contacto Mínimo
Formulario de contacto Burbujas
El segundo paso que tenemos que hacer es irnos a crear una nueva página a la que llamaremos " Contacto"
Nos vamos a Páginas > Página Nueva
 En la parte derecha de la configuración de página marcamos las siguientes opciones.
En la parte derecha de la configuración de página marcamos las siguientes opciones.Tal y como se muestra en la imagen.
Ahora solo tenemos que elegir de los siguientes formularios el que más nos guste para insertarlo en nuestra nueva página en la edición HTML.
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important}
</style>
<div class="widget ContactForm" id="ContactForm1"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="NAME" onblur='if (this.value == "") {this.value = "NAME";}' onfocus='if (this.value == "NAME") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="EMAIL" onblur='if (this.value == "") {this.value = "EMAIL";}' onfocus='if (this.value == "EMAIL") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" value="MESSAGE" onblur='if (this.value == "") {this.value = "MESSAGE";}' onfocus='if (this.value == "MESSAGE") {this.value = "";}'></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important}
</style>
<div class="widget ContactForm" id="ContactForm1"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="NAME" onblur='if (this.value == "") {this.value = "NAME";}' onfocus='if (this.value == "NAME") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="EMAIL" onblur='if (this.value == "") {this.value = "EMAIL";}' onfocus='if (this.value == "EMAIL") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" value="MESSAGE" onblur='if (this.value == "") {this.value = "MESSAGE";}' onfocus='if (this.value == "MESSAGE") {this.value = "";}'></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important}
</style>
<div class="widget ContactForm" id="ContactForm1"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="NAME" onblur='if (this.value == "") {this.value = "NAME";}' onfocus='if (this.value == "NAME") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="EMAIL" onblur='if (this.value == "") {this.value = "EMAIL";}' onfocus='if (this.value == "EMAIL") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" value="MESSAGE" onblur='if (this.value == "") {this.value = "MESSAGE";}' onfocus='if (this.value == "MESSAGE") {this.value = "";}'></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
Formulario de contacto CSS Ribbon
<Style type = "text / css">
.widget.ContactForm {z-index: 1} .contact-form-widget {margin-left: auto; margen-derecha: auto; anchura: 600px; max-anchura: 100%; relleno: 25px 0; fondo: # EBEBE3 ; -webkit-border-radius: 2%; - moz-border-radius: 2%; border-radius: 2% Fuente: 16px Arial; texto-transformar: capitalizar; texto-sombra: 0 1px 2px rgba (0,0,0,0,25); posición: relativo; fondo: # 6B5F53; color: #fff; : 1em 2em; margin: 0 -16px} .ribbon: before, .ribbon: después {content: ""; position: absolute; display: block; bottom: -1em; border: 1.5em sólido # 584C40; z-index: -1} .ribbon: before {left: -1.7em; border-right-width: 1.2em; border-left-color: transparent} .ribbon: después {right: -1.7em; border-left-width: 1.2em ; Border-right-color: transparent} .ribbon .ribbon-content: before, .ribbon .ribbon-content: after {content: # 42362A transparent transparent; bottom: -1em} .ribbon .ribbon-content: antes {left: 0; border-width: 1em 0 0 1em} .ribbon .ribbon-content : Después de {right: 0; border-width: 1em 1em 0 0} .contactf-name, .contactf-email, .contactf-message {text-align: left; margin-top: 25px; Tamaño: 13px} .contactf-name, .contactf-email {float: left; anchura: 100%}. Contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form -contact-form-email: focus, .contact-form-email-message: hover, .contact-form-email- Mensaje: foco {width: 100%; max-width: 100%; margen: 10px 0 0; relleno: 10px; tamaño de fuente: 12px; color: #aaa; border-color: # DBD6D1; border-width: 1px; Box-shadow: none; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px} .contact-form-name, .contact-form-email {height: 35px} -form-email-message {altura: 100px} .contact-form-button-submit, .contact-form-button-submit: hover {margen-arriba: 25px; anchura: 100%; altura: 37px; fuente: normal 12px Arial, esquema: ninguno, letra-espaciado: 1px; color: #fff; texto-alinear: centro; cursor: puntero; texto-sombra: 1px 1px 0 # ffe8b2; color: # 7c5d1b; frontera: 1px sólido # d6a4 37, background: # febd4b; background: -webkit-gradient (lineal, 0 0,0 100%, de (# fed970) a (# febd4b)); background: -webkit-linear-gradient (# fed970, # febd4b) Background: -moz-linear-gradient (# fed970, # febd4b); background: -ms-linear-gradient (# fed970, # febd4b); : Line-gradient (# fed970, # febd4b), - pie-fondo: lineal-gradiente (# fed970, # febd4b)}. Contact-form-button-submit: active {color: # 7c5d1b; border: 1px solid # d6a437 ; Background: # febd4b; background: -webkit-gradient (lineal, 0 0,0 100%, de (# febd4b) a (# fed970)); background: -webkit-linear-gradient (# febd4b, # fed970); Background: -moz-linear-gradient (# febd4b, # fed970); background: -ms-linear-gradient (# febd4b, # fed970) Line-gradient (# febd4b, # fed970)} - pie-fondo: lineal-gradiente (# febd4b, # fed970) Importante
</ Style>
<Div class = "widget ContactForm" id = "ContactForm1"> <strong class = "ribbon-content"> Dispara a un correo electrónico </ div> <Div class = "contactf-name"> Su nombre: <input class = "contact-form-name" id = "ContactForm1_contact-form-name" name = "nombre" size = "30" type = "text" value = "Nombre" onblur = 'if (this.value == "") {this.value = "Name" 'Onfocus =' if (this.value == "Name") {this.value = "";} '/> </ div> <div class = "contactf-email" = "Contact-form-email" id = "ContactForm1_contact-form-email" name = "email" size = "30" type = "text" value = "Dirección de correo electrónico" onblur = 'if (this.value == ") {This.value =" Dirección de correo electrónico "); 'onfocus =' if (this.value ==" Dirección de correo electrónico ") {this.value =" ";} '/> </ div> <Div style = "clear: both"> </ div> <div class = "contactf-message"> Mensaje *: <textarea class = "contact-form-email-message" cols = "25" id = "ContactForm1_contact- Form-email-message "nombre =" mensaje de correo electrónico "filas =" 5 "value =" "pl Aceholder = "Escriba aquí su mensaje ..."> </ textarea> <input class = "contact-form-button contact-form-button-submit" id = "ContactForm1_contact-form-submit" "ENVIAR MENSAJE" </ div> <div class = "contact-form-error-message" id = "ContactForm1_contact-form-error-message" "ContactForm1_contact-form-success-message"> </ div> </ div> </ form> </ div> </ div> </ div>
.widget.ContactForm {z-index: 1} .contact-form-widget {margin-left: auto; margen-derecha: auto; anchura: 600px; max-anchura: 100%; relleno: 25px 0; fondo: # EBEBE3 ; -webkit-border-radius: 2%; - moz-border-radius: 2%; border-radius: 2% Fuente: 16px Arial; texto-transformar: capitalizar; texto-sombra: 0 1px 2px rgba (0,0,0,0,25); posición: relativo; fondo: # 6B5F53; color: #fff; : 1em 2em; margin: 0 -16px} .ribbon: before, .ribbon: después {content: ""; position: absolute; display: block; bottom: -1em; border: 1.5em sólido # 584C40; z-index: -1} .ribbon: before {left: -1.7em; border-right-width: 1.2em; border-left-color: transparent} .ribbon: después {right: -1.7em; border-left-width: 1.2em ; Border-right-color: transparent} .ribbon .ribbon-content: before, .ribbon .ribbon-content: after {content: # 42362A transparent transparent; bottom: -1em} .ribbon .ribbon-content: antes {left: 0; border-width: 1em 0 0 1em} .ribbon .ribbon-content : Después de {right: 0; border-width: 1em 1em 0 0} .contactf-name, .contactf-email, .contactf-message {text-align: left; margin-top: 25px; Tamaño: 13px} .contactf-name, .contactf-email {float: left; anchura: 100%}. Contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form -contact-form-email: focus, .contact-form-email-message: hover, .contact-form-email- Mensaje: foco {width: 100%; max-width: 100%; margen: 10px 0 0; relleno: 10px; tamaño de fuente: 12px; color: #aaa; border-color: # DBD6D1; border-width: 1px; Box-shadow: none; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px} .contact-form-name, .contact-form-email {height: 35px} -form-email-message {altura: 100px} .contact-form-button-submit, .contact-form-button-submit: hover {margen-arriba: 25px; anchura: 100%; altura: 37px; fuente: normal 12px Arial, esquema: ninguno, letra-espaciado: 1px; color: #fff; texto-alinear: centro; cursor: puntero; texto-sombra: 1px 1px 0 # ffe8b2; color: # 7c5d1b; frontera: 1px sólido # d6a4 37, background: # febd4b; background: -webkit-gradient (lineal, 0 0,0 100%, de (# fed970) a (# febd4b)); background: -webkit-linear-gradient (# fed970, # febd4b) Background: -moz-linear-gradient (# fed970, # febd4b); background: -ms-linear-gradient (# fed970, # febd4b); : Line-gradient (# fed970, # febd4b), - pie-fondo: lineal-gradiente (# fed970, # febd4b)}. Contact-form-button-submit: active {color: # 7c5d1b; border: 1px solid # d6a437 ; Background: # febd4b; background: -webkit-gradient (lineal, 0 0,0 100%, de (# febd4b) a (# fed970)); background: -webkit-linear-gradient (# febd4b, # fed970); Background: -moz-linear-gradient (# febd4b, # fed970); background: -ms-linear-gradient (# febd4b, # fed970) Line-gradient (# febd4b, # fed970)} - pie-fondo: lineal-gradiente (# febd4b, # fed970) Importante
</ Style>
<Div class = "widget ContactForm" id = "ContactForm1"> <strong class = "ribbon-content"> Dispara a un correo electrónico </ div> <Div class = "contactf-name"> Su nombre: <input class = "contact-form-name" id = "ContactForm1_contact-form-name" name = "nombre" size = "30" type = "text" value = "Nombre" onblur = 'if (this.value == "") {this.value = "Name" 'Onfocus =' if (this.value == "Name") {this.value = "";} '/> </ div> <div class = "contactf-email" = "Contact-form-email" id = "ContactForm1_contact-form-email" name = "email" size = "30" type = "text" value = "Dirección de correo electrónico" onblur = 'if (this.value == ") {This.value =" Dirección de correo electrónico "); 'onfocus =' if (this.value ==" Dirección de correo electrónico ") {this.value =" ";} '/> </ div> <Div style = "clear: both"> </ div> <div class = "contactf-message"> Mensaje *: <textarea class = "contact-form-email-message" cols = "25" id = "ContactForm1_contact- Form-email-message "nombre =" mensaje de correo electrónico "filas =" 5 "value =" "pl Aceholder = "Escriba aquí su mensaje ..."> </ textarea> <input class = "contact-form-button contact-form-button-submit" id = "ContactForm1_contact-form-submit" "ENVIAR MENSAJE" </ div> <div class = "contact-form-error-message" id = "ContactForm1_contact-form-error-message" "ContactForm1_contact-form-success-message"> </ div> </ div> </ form> </ div> </ div> </ div>
Formulario de contacto Mínimo
<Style type = "text / css">
.contact-form-widget {margin-left: auto; margin-right: auto; anchura: 600px; max-width: 100%; padding: 25px; fondo: #fff} .contact-title {text-align: center; Nombre: nombre_contacto: nombre_contacto: nombre_contacto: nombre_conjunto: nombre_conjunto: nombre_conjunto: nombre_conjunto: Icon img, .email-icon img {fondo: transparente! Importante; frontera: medio ninguno importante; cuadro-sombra: ninguno! Importante; relleno: 11px 0! Importante} .name-icon, .email-icon {position: absolute ; Z-index: 1} .contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-name: hover, .contact-form-name: focus ,.contact -form-email: hover, .contact-form-email: focus, .contact-form-email-message: hover, .contact-form-email-message: focus {width: 100%; max-width: 100%; Margen: 0 0 25px; relleno: 10px 10px 10px 25px; fuente: negrita 16px cursivo; texto-sombra: 0 1px 2px #ddd; color: # 121212; fondo: transparente; importante; borde-color: # 121212; : 0 0 2.5px; -webkit-box-shadow: ninguno; -moz-box-shadow: ninguno; box-shadow: ninguno} .contact-form-nam E-mail-message: height-40px} .contact-form-email-message: .contact-form-email-message: focus {padding: 10px! .contact-form-mail-message {height: 150px; border-width: 2.5px! Important} .contact-form-button-submit, .contact-form-button-submit: hover {background: # 121212! : 30%, altura: 37px, fuente: negrita 13px "Lucida Grande", letra-espacio: 2px; color: #fff; texto-alinear: centro; borde: medio ninguno; cursor: puntero; Auto: contorno: ninguno} .contact-form-cross {border: medio ninguno importante | box-shadow: ninguno!
</ Style>
<Div class = "widget ContactForm" id = "ContactForm1"> <div class = "contact-form-widget"> <h2 class = "contact-title"> "</ Div> <div class =" nombre-icono "> <img src =" https://3.bp.blogspot.com/- TgreeOjV9hc / WC8lF19LbaI / AAAAAAAABq4 / E5U-ahjjFcYBpgZd49O1BwTLelkqVGhgQCLcB / s1600 / avatar% 25281% 2529.png "width =" 16 "height =" 16 "/> <input class =" contact-form-name "id = ContactForm1_contact-form-name "name =" nombre "size =" 30 "type =" text "value =" Nombre "onblur = 'if (this.value ==" ") {this.value =" Name " Onfocus = 'if (this.value == "Name") {this.value = "";}' /> <div class = "contactf-email"> <div class = "email-icon"> <Img src = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMgxzkTlW6AKPez-HIV5AObISTvGEacuHsuVHqiXnH8KN8cwcA-JUGRUrmgwjpAoMs9Be91kTf3fKa0a4lIixYr9JPbBcEpvFqbFDsZoNZdYEYRcmdsp20ue6AMThmFUFShziDESc5Mnpz/s1600/envelope%25281%2529.png" width = "16" height = "16" /> </ Div> <input class = "contact-form-email" id = "ContactForm1_contact-form-email" name = "email" size = "30" = 'If (this.val Ue == "") {this.value = "Dirección de correo electrónico";} 'onfocus =' if (this.value == "Dirección de correo electrónico") {this.value = "";} '/ / Div> <div style = "clear: both"> </ div> <div class = "contactf-message"> cols = "25" id = "ContactForm1_contact- Form-email-message "name =" email-message "rows =" 5 "value =" Escriba su mensaje aquí ... "onblur = 'if (this.value ==" ") {this.value = Mensaje aquí ... ";} 'onfocus =' if (this.value ==" Escriba su mensaje aquí ... ") {this.value =" ";} '> </ textarea> <input class =" contact -form-button contact-form-button-submit "id =" ContactForm1_contact-form-submit "tipo =" botón "value =" ENVIAR "/> contact-form-error-message" id = "ContactForm1_contact -form-error-message "> </ div> <div class =" contact-form-success-message "id =" ContactForm1_contact-form-success-message " / Div> </ div> </ div>
.contact-form-widget {margin-left: auto; margin-right: auto; anchura: 600px; max-width: 100%; padding: 25px; fondo: #fff} .contact-title {text-align: center; Nombre: nombre_contacto: nombre_contacto: nombre_contacto: nombre_conjunto: nombre_conjunto: nombre_conjunto: nombre_conjunto: Icon img, .email-icon img {fondo: transparente! Importante; frontera: medio ninguno importante; cuadro-sombra: ninguno! Importante; relleno: 11px 0! Importante} .name-icon, .email-icon {position: absolute ; Z-index: 1} .contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-name: hover, .contact-form-name: focus ,.contact -form-email: hover, .contact-form-email: focus, .contact-form-email-message: hover, .contact-form-email-message: focus {width: 100%; max-width: 100%; Margen: 0 0 25px; relleno: 10px 10px 10px 25px; fuente: negrita 16px cursivo; texto-sombra: 0 1px 2px #ddd; color: # 121212; fondo: transparente; importante; borde-color: # 121212; : 0 0 2.5px; -webkit-box-shadow: ninguno; -moz-box-shadow: ninguno; box-shadow: ninguno} .contact-form-nam E-mail-message: height-40px} .contact-form-email-message: .contact-form-email-message: focus {padding: 10px! .contact-form-mail-message {height: 150px; border-width: 2.5px! Important} .contact-form-button-submit, .contact-form-button-submit: hover {background: # 121212! : 30%, altura: 37px, fuente: negrita 13px "Lucida Grande", letra-espacio: 2px; color: #fff; texto-alinear: centro; borde: medio ninguno; cursor: puntero; Auto: contorno: ninguno} .contact-form-cross {border: medio ninguno importante | box-shadow: ninguno!
</ Style>
<Div class = "widget ContactForm" id = "ContactForm1"> <div class = "contact-form-widget"> <h2 class = "contact-title"> "</ Div> <div class =" nombre-icono "> <img src =" https://3.bp.blogspot.com/- TgreeOjV9hc / WC8lF19LbaI / AAAAAAAABq4 / E5U-ahjjFcYBpgZd49O1BwTLelkqVGhgQCLcB / s1600 / avatar% 25281% 2529.png "width =" 16 "height =" 16 "/> <input class =" contact-form-name "id = ContactForm1_contact-form-name "name =" nombre "size =" 30 "type =" text "value =" Nombre "onblur = 'if (this.value ==" ") {this.value =" Name " Onfocus = 'if (this.value == "Name") {this.value = "";}' /> <div class = "contactf-email"> <div class = "email-icon"> <Img src = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMgxzkTlW6AKPez-HIV5AObISTvGEacuHsuVHqiXnH8KN8cwcA-JUGRUrmgwjpAoMs9Be91kTf3fKa0a4lIixYr9JPbBcEpvFqbFDsZoNZdYEYRcmdsp20ue6AMThmFUFShziDESc5Mnpz/s1600/envelope%25281%2529.png" width = "16" height = "16" /> </ Div> <input class = "contact-form-email" id = "ContactForm1_contact-form-email" name = "email" size = "30" = 'If (this.val Ue == "") {this.value = "Dirección de correo electrónico";} 'onfocus =' if (this.value == "Dirección de correo electrónico") {this.value = "";} '/ / Div> <div style = "clear: both"> </ div> <div class = "contactf-message"> cols = "25" id = "ContactForm1_contact- Form-email-message "name =" email-message "rows =" 5 "value =" Escriba su mensaje aquí ... "onblur = 'if (this.value ==" ") {this.value = Mensaje aquí ... ";} 'onfocus =' if (this.value ==" Escriba su mensaje aquí ... ") {this.value =" ";} '> </ textarea> <input class =" contact -form-button contact-form-button-submit "id =" ContactForm1_contact-form-submit "tipo =" botón "value =" ENVIAR "/> contact-form-error-message" id = "ContactForm1_contact -form-error-message "> </ div> <div class =" contact-form-success-message "id =" ContactForm1_contact-form-success-message " / Div> </ div> </ div>
Formulario de contacto Burbujas
<Style type = "text / css">
.contact-form-widget {margin-left: auto; margin-right: auto; anchura: 600px; max-width: 100%}. Contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-name: hover, .contact-form-name: focus, .contact-form-email: hover ,. Correo-e-mail: focus, .contact-form-email-message: hover, .contact-form-email-
.contact-form-widget {margin-left: auto; margin-right: auto; anchura: 600px; max-width: 100%}. Contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-name: hover, .contact-form-name: focus, .contact-form-email: hover ,. Correo-e-mail: focus, .contact-form-email-message: hover, .contact-form-email-
Nota:
Antes de realizar cualquier cambio en nuestro blog, tendremos que realizar una copia de seguridad del mismo por si algo no sale bien.
Puedes ver en este post como lo hacemos paso a paso
Antes de realizar cualquier cambio en nuestro blog, tendremos que realizar una copia de seguridad del mismo por si algo no sale bien.
Puedes ver en este post como lo hacemos paso a paso
Nos vamos a Tema > HTML
Busca la etiqueta ]]></b:skin> y añade este bloque encima:
Código
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black;}
.tooltip .tooltiptext { visibility: hidden; width: 320px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; /* Position the tooltip */ position: absolute; z-index: 1; top: -5px; left: 105%;}
.tooltip:hover .tooltiptext { visibility: visible;}</style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 320px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
top: -5px;
left: 105%;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>


















No hay comentarios:
Publicar un comentario
En breve les contestaremos